「どの色を使えばいいのか分からない」「配色がごちゃごちゃして見える」――デザインを始めたばかりの方から、よく聞く悩みです。実は、色の選び方には“ルール”と“コツ”があります。この記事では、初心者から脱却するための配色の基本から、実践的なカラー戦略までをわかりやすく解説します。
色選びの基本 3つのステップ
① 「目的」をはっきりさせる
色は、見た目だけでなく「印象」や「感情」にも大きな影響を与えます。
まずは、何のためのデザインかを明確にしましょう。
・信頼感を与えたい → ブルー系
・活発さや元気を表現したい → レッドやオレンジ
・ナチュラルさや安心感を伝えたい → グリーンやベージュ系
② ベースカラー・メインカラー・アクセントカラーを決める
配色を迷わないためには、役割を持たせるのがポイントです。
・ベースカラー(背景・余白):デザイン全体の土台
・メインカラー(主役):ブランドや印象を決定づける色
・アクセントカラー(強調):目を引かせたい部分に使う色
この「3色構成」を意識するだけでも、配色のバランスがグッとよくなります。
③ トーンをそろえる
同じ赤でも「くすんだ赤」と「ビビッドな赤」ではまったく印象が異なります。
色相だけでなく、「明るさ」や「鮮やかさ」=トーンも意識しましょう。
トーンがそろっていると、自然で調和の取れた印象になります。

よくある失敗と回避法
色数が多すぎる
使う色は最大で5色程度に!
好きな色をたくさん使いたくなりますが、シンプルにすることでデザインに統一感が生まれます。
ごちゃごちゃしていて見づらい方は試してみてください。
アクセントカラーが目立たない
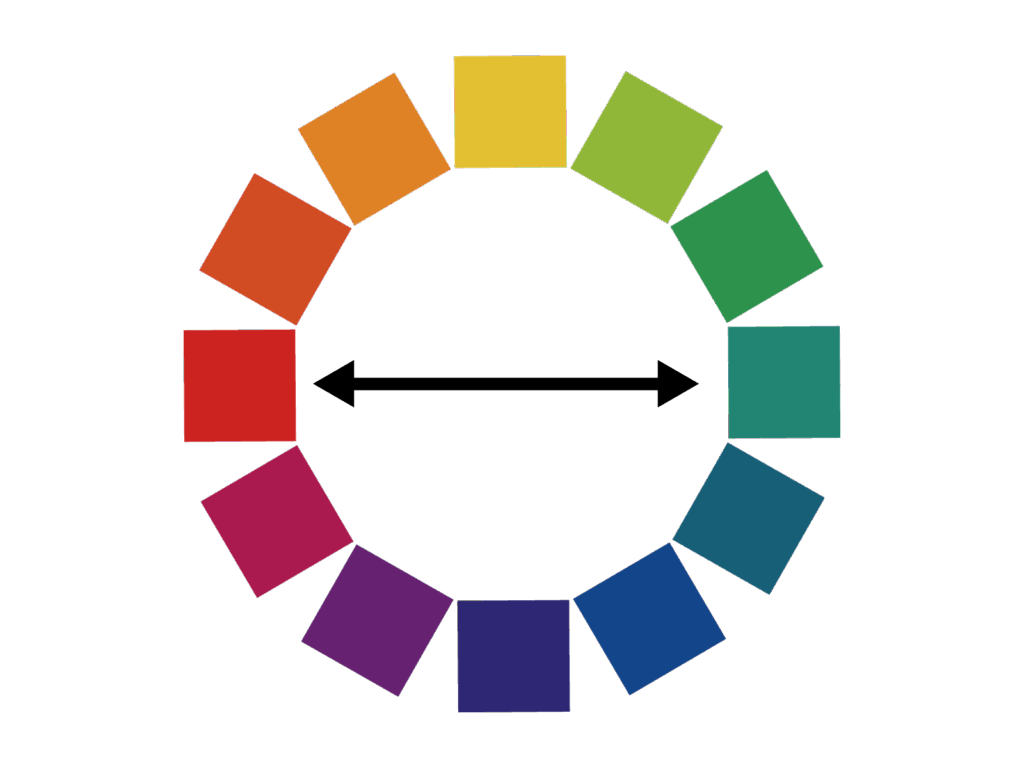
強調したいところを目立たせたいときは補色を使ってコントラストをつけてあげましょう。
補色というのは、赤、橙、黄、緑、青、紫といった色の変化を連続的に円環状に配置した「色相環(カラーサークル)」上で互いに正反対の位置にある色のことを指します。
例えば青系がメインなら、アクセントカラーをオレンジにしてあげると効果的です。

モニターと印刷で色が違う
Web用と印刷用ではカラー設定が異なります。Web用は「RGBカラー」印刷用は「CMYKカラー」といって色の再現性が異なるので注意が必要です。
用途に応じてカラー設定を分けることが必要ですね。
便利な配色ツール紹介
初心者の方には、以下のような配色ツールの活用がおすすめです。
・Adobe Color:カラーホイールで直感的に配色を確認
・Coolors:ワンクリックで配色を自動生成
・Color Hunt:トレンド配色の参考に
まとめ
配色に正解はありませんが、「誰に」「何を伝えたいか」が明確になれば、おのずと色選びもブレなくなります。色はデザインの印象を左右する“感情のスイッチ”のようなもの。この記事をきっかけに、色の世界に自信を持って一歩踏み出してみてください。
色選びは“伝えたい気持ち”から始めよう

千葉県八千代市のデザイン事務所
全国対応・千葉市・船橋市・佐倉市・習志野市
ロゴ|名刺|チラシ|パンフレット|カタログ|WEBサイト|ホームページ|